구글 애드센스 광고를 게재할 수 있다는 메일을 받고 뛸 듯이 기뻤지만, 한 가지 문제가 있었습니다. 포스팅의 상단, 하단 부분은 광고가 정상적으로 뜨지만 사이드바에는 광고가 뜨지 않는다는 문제였습니다. 저처럼 사이드바에 광고가 뜨지 않는 분들은 아래의 순서를 차근차근 따라 하시면 5분 안에 해결하실 수 있습니다.
티스토리 설정 확인


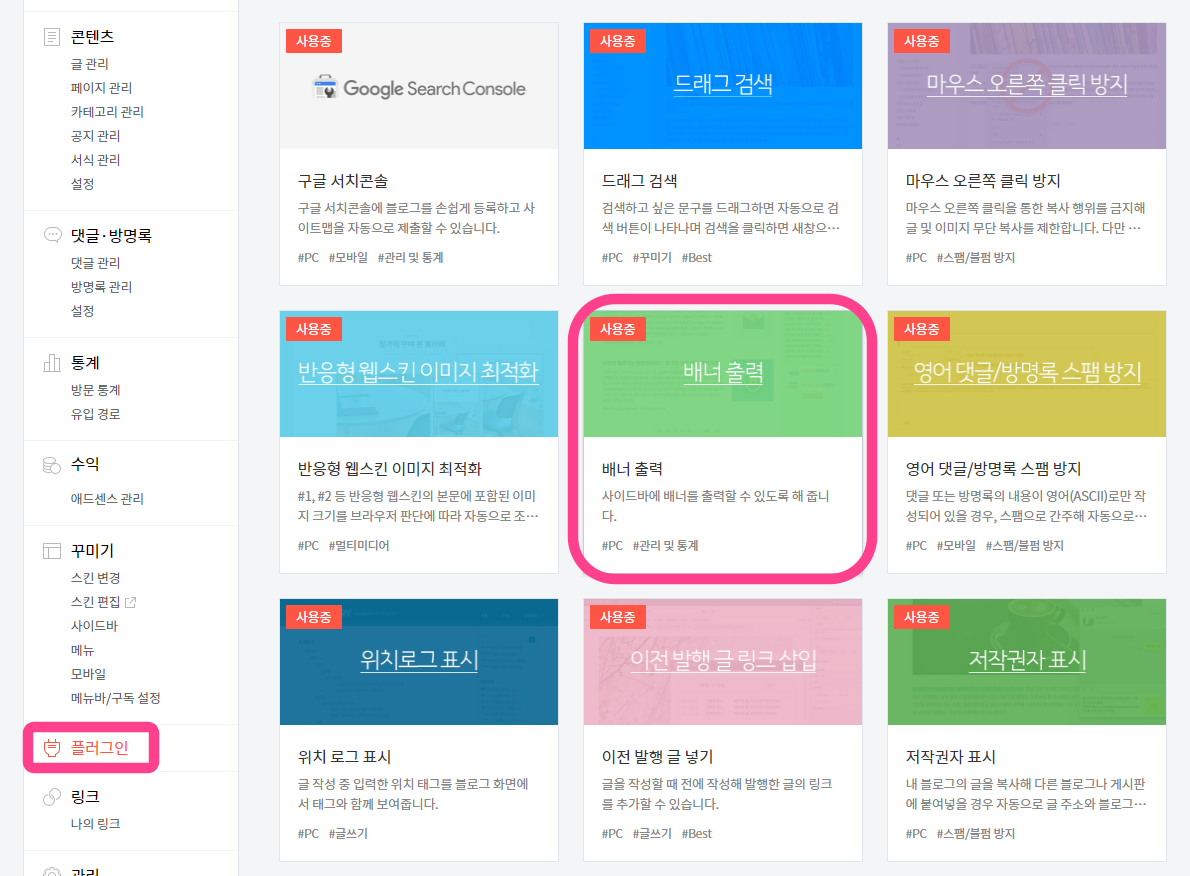
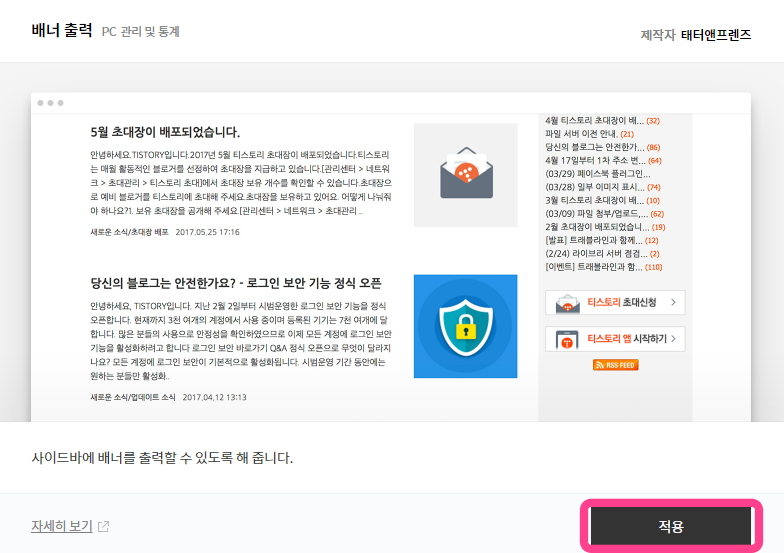
먼저, 본인의 티스토리 관리 페이지를 확인합니다. [플러그인] - [배너출력]을 클릭해 적용시켜 줍니다. 간단한 작업이지만 하지 않으면 광고 송출이 되지 않습니다. 적용을 시켜주었다면, 애드센스 사이트에 들어가 줍니다.
에드센스 광고 만들기

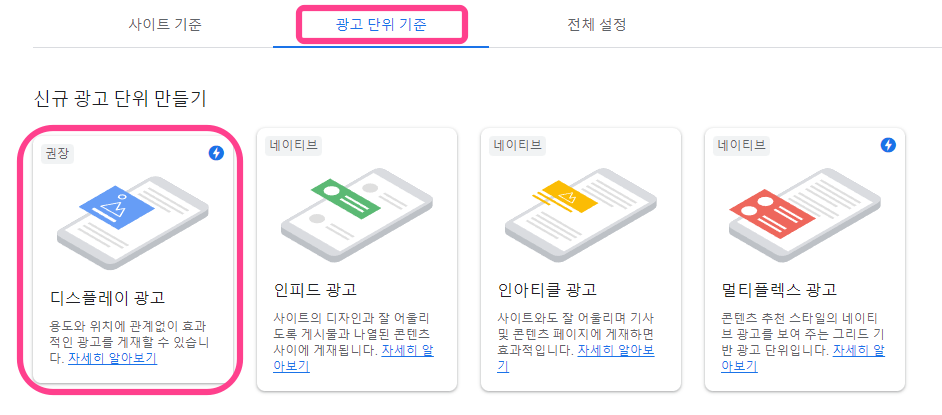
애드센스 사이트의 [광고] - [광고 단위 기준]을 클릭해 디스플레이 광고를 눌러줍니다.

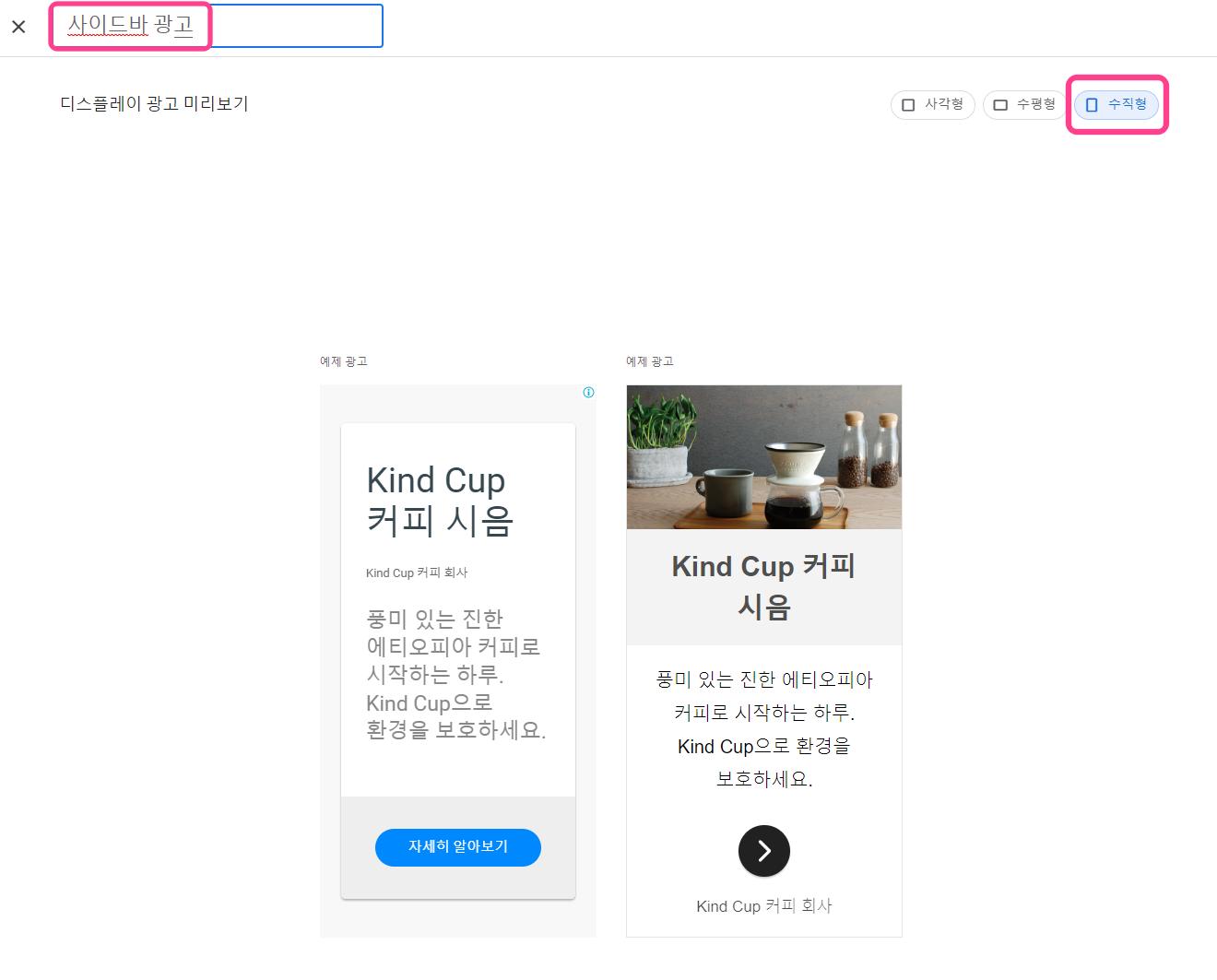
알아보기 쉬운 광고 단위 이름을 작성해 주고, 광고의 모양은 [수직형]으로 변경하여 만들어줍니다.

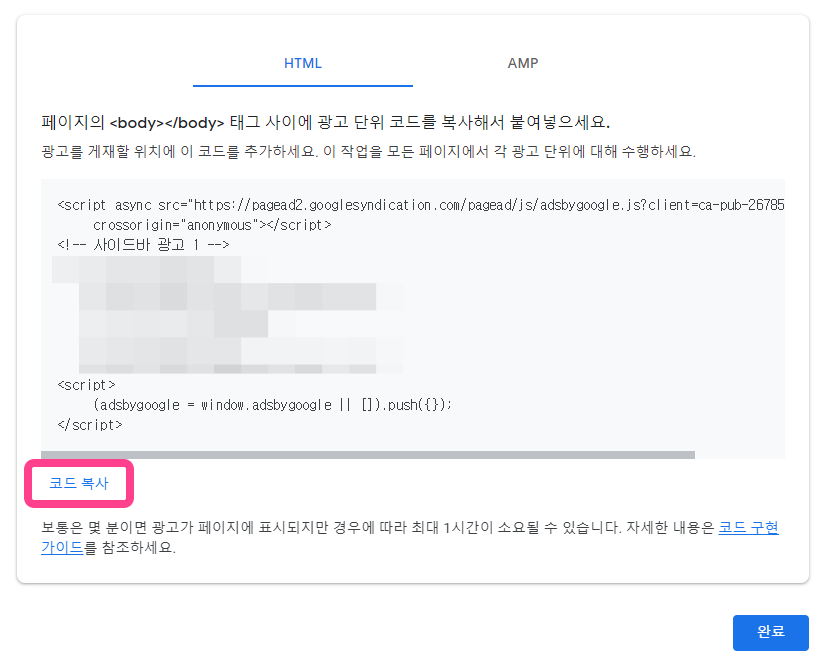
그러면 HTML 코드가 생성된 새 창이 하나 뜹니다. [코드 복사]를 해 주고 다시 티스토리 블로그로 돌아갑니다.


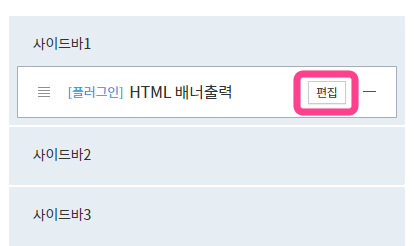
티스토리 블로그 관리 화면의 카테고리 [꾸미기] - [사이드바]를 보면 HTML 배너출력이 생긴 것을 알 수 있습니다. 이것을 추가해 주고 마우스를 올려주면 [편집]이 보입니다. 편집을 눌러 들어가 줍니다.

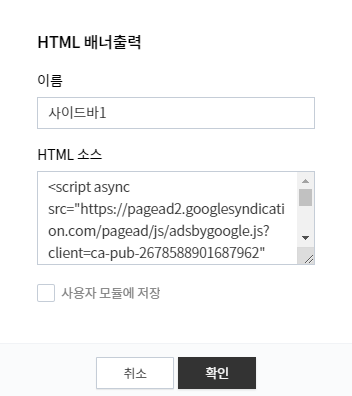
아까 복사한 HTML 코드를 HTML소스 적는 곳에 붙여 넣기 해주고, 이름은 적당한 이름을 작성해 줍니다. 그리고 확인버튼을 누르고 [변경사항 저장] 버튼을 눌러줍니다.
이와 같은 방법으로 사이드바에 광고가 송출되지 않던 문제를 수정했습니다. 내 블로그를 클릭하면 정상적으로 광고가 송출되는 것을 확인할 수 있습니다. 생각보다 쉽고 간단하게 수정할 수 있으니 천천히 따라 해 보시면 좋겠습니다. 애드센스 승인을 받고 처음 광고를 설정하시는 분들에게 도움이 되었으면 좋겠습니다.

'일상' 카테고리의 다른 글
| 엠브레인 패널파워 앱테크, 온라인 조사 참여로 수익 창출! (0) | 2023.05.14 |
|---|---|
| 디아블로 4 서버슬램, 2차 오픈베타 시작 일정 및 보상 획득 (0) | 2023.05.13 |
| 2023년 5월 자녀장려금 자격요건 및 신청방법, 지급금액 (0) | 2023.05.10 |
| 포천 이마트 5월 휴무일 알아보기: 정기 휴무일 안내 (0) | 2023.05.09 |
| 서울시 청년 소상공인 온라인 판로개척 지원사업, 신청마감 임박 (0) | 2023.05.09 |





댓글